Skip to content; cmdref.net - Cheat Sheet and Example. Cmdref.net is command references/cheat sheets/examples for system engineers. Jump To Section: HTML Basic Tags HTML Basic Document HTML Text Formatting HTML Basic Tags Used to create the HTML document Used for header information such as meta data (title, description, keywords) and linking to CSS files, scripts, etc. Contains the displayed portion of the HTML document Biggest Heading Smaller. HTML Cheat Sheet PDF. Save the.pdf version of this interactive page to keep it on your desktop or print it and hang it on the wall and always sneak a peek while coding, composing an article or designing a website. A PDF file is available for every cheat sheet on this website: CSS, JavaScript and others.

Install homebrew mac terminal. An easy-to-use HTML 5 cheat sheet for beginners – 2021
Html 5 Code Cheat Sheet
WPKube has prepared an extensive, up-to-date, ultimate cheat sheet on HTML 5— it includes all the tags listed in alphabetical order. We also included the availability of the tag from the previous HTML 4 version for comparison. On the other hand, this cheat sheet also includes a list of event attributes supported in both HTML 4 and 5 versions, for cross-referencing. We also compiled the different desktop and mobile support and compatibility specifications for HTML 5 on different browsers.
There are new interoperable implementations made possible through HTML 5. Now, HTML 5 has the capability to extend, rationalize, and even improve markup available for web documents. Moreover, it can handle complex web applications through new markups and by handling Application Programming Interfaces, commonly known as API. HTML 5 is also mobile-friendly; its features were designed with cross-platform integrations in mind.
We hope that with this ultimate cheat sheet, you’d be able to recall or re-master the different markups that has already been updated from HTML 4 to HTML 5. HTML 5 can help designers use cleaner markups that are consistent and uniform, create elegant forms, and work with rich media elements.

Want to get a copy of the cheat sheet?
If you want to download the JPEG version of the cheat sheet – click here
If you want to download the PDF version of the cheat sheet – get it here
Embed This Infographic On Your Site (copy code below):
Basic Html Commands
A quick reference list of basic CSS properties for changing text, layout and colour of HTML elements, as well as how to include them in your web page.
Not sure what CSS is, perhaps see the cascading style sheets introduction first :-)
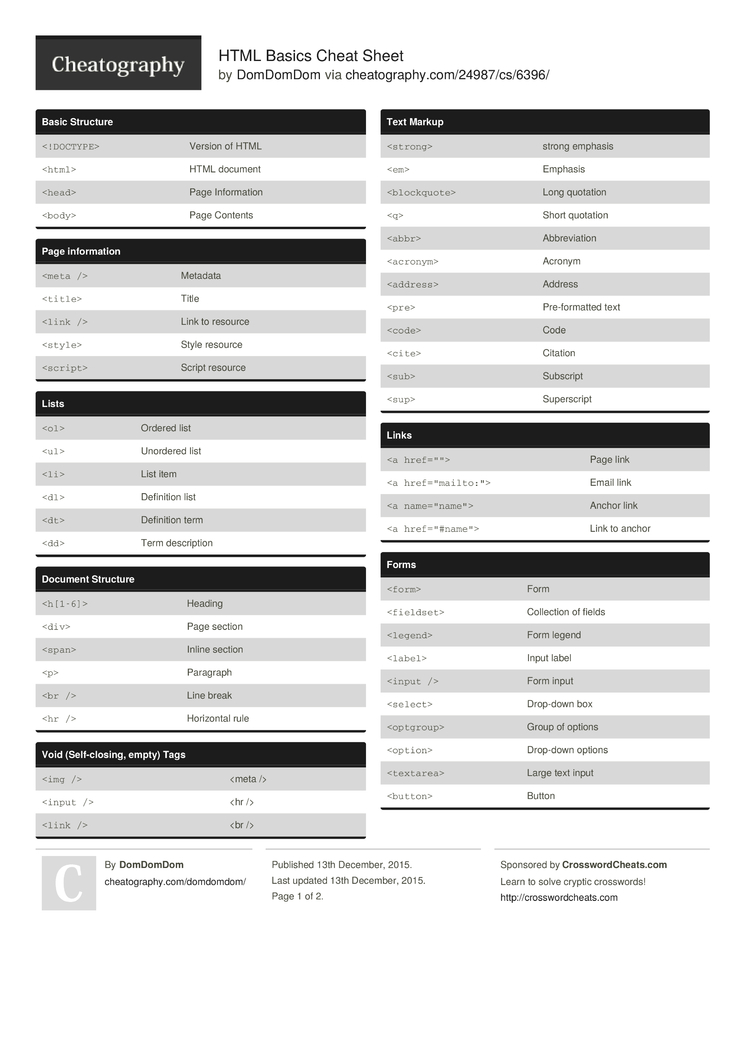
Html Basics Cheat Sheet
Using Styles
An external CSS file
Within the html header
Inline in the HTML
| Colours & Borders | Top |
|---|---|
| color: red; | Element Colour - eg. red | #FF0000 |
| background-color: white; | Background Colour of element |
| background-image: url(image.gif); | Background Colour of element |
| border-color: yellow; | Border Colour of element |
| border: 1px solid blue; | Width, style and colour of border defined together |

| Text Styles | Top |
|---|---|
| text-align: left; | Horizontal Alignment - left | center | right |
| text-decoration: underline; | Text Decorations - eg. none | underline | line-through |
| font-family: fontname; | Font Face (Typeface) - eg. Verdana, Arial, Helvetica |
| font-size: 16pt; | Font Size or Height - eg. 12pt | 15px |
| font-weight: bold; | Font Weight (Boldness) - eg. bold | normal | 200 |
| Size and Layout | Top |
|---|---|
| width: 400px; | Width of HTML element - eg. 100px | 50% |
| height: 100%; | Height of HTML element - eg. 20px | 100% |
| margin: 5px; | Margin - space around an element, or distance between two elements |
| margin-top: 1px; | Top Margin. Also try -bottom: -left: or -right: |
| padding: 5px; | Padding - distance between an elements contents and its border |
| padding-top: 1px; | Top Padding. Also try -bottom: -left: or -right: |
| CSS Lists | Top |
|---|---|
| list-style: none; | Clear existing bullet types set by html list tags |
Html Basics Cheat Sheet Printable
